Website size has increased about 25 percent from 2014 – today’s website is averaging 2162 KB and it’s showing no signs of stopping. In the past five years, websites have grown over 200 percent. But what are the main reasons to this growth and how can they be handled?
Reason #1: Content Overload
Implementing a smarter content delivery network (CDN) can provide a huge performance benefit for your website. But be careful when choosing one. The CDN shouldn’t only accelerate the network, it should also provide application-level optimization, which continuously learns and improves the application behavior.
Reason #2: High-Resolution Images
You should really optimize your images. Find the best image compression, format, and quality levels for each individual image packs to reduce file sizes and decrease download time. The right image sizes for both web and mobile application is hard; therefore, using an automated image optimization service is the answer.
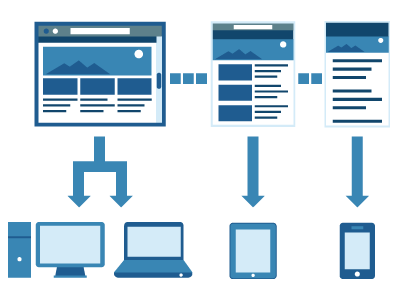
Reason #3: Responsive Design Complexity
We now have over 18,000 different Android devices, it’s no wonder responsive design is on the top of people’s priority list. Responsive design allows for flexibility and lower operating overhead but it also adds page complexity and weight to your website, which may lead to performance problems.
How to get the most out of your responsive design:
– Conversions: To maximize conversions, your pages should load in two seconds or less. Optimize images and your third-party widgets (social sharing tools, analytics etc).
– Bounce Rate: When people see a blank screen for too long they leave. To lower the start render, make sure the code and delivery is set up to prioritize the screen sooner.
– SEO Rankings: Time-to-first-byte (TTFB) is one metric that can affect search rankings. Even a one-second delay in TTFB can lower your rankings by 35 positions so cache static assets and optimize delivery of your dynamic content.
Reason #4: A lot of Third-Party Code
Clean the code. Take out all unnecessary third-party plug-ins and unused scripting code or find lightweight plug-ins that do the same task without adding page weight.
*****
With a fatter website, the user experience is richer – he is offered HQ quality images, a lot of content, personalization and functionality etc. Those are all contributing to the page growth. These changes may be useful but remember they come at the cost of performance. Every added kilobyte makes a website slower and if nothing is done to these bloated websites, the problem will eventually lead to frustrated users and decreased conversions.