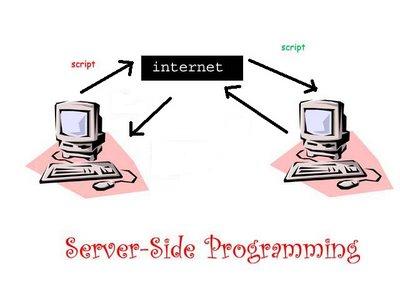
– Server-side programming is the general name for programs which run on a Server. Server side programming is all about generating dynamic content. Most of the web pages are not static, therefore they need search a database in order to show the user personalized information.
Server-side programming can be done in a lot of languages: PHP, ASP, Java and Jsp, Phyton, etc.
This code has to do with: Querying the database, encoding the data into html, inserting and updating information in the database.
– Client side programming has to do with the user interface, with which the user interacts.
It’s main tasks are: interacting with the server – sending requests and retrieving data from it, validating input, animation, manipulating UI elements, applying styles, etc. An example of client-side programming is Javascript. Javascript can be used to run checks on form values and send alerts to the user’s browser.
In terms of Security, server-side scripts are more secure than client-side scripts. For example, when a user accesses his bank account online, the server side-script communicates with the client using encryption. A client-side script consists of plain text and runs on the client’s browser allowing hackers to take a peek at the the code and steal private information from the user’s computer.
In terms of Compatibility, the main issue with client-side scripts are the problems with OS’s and web browsers compatibility. Programming a website involves users having multiple computer software, so bugs in the code or compatibility issues with browsers may occur. Server-side scripts being run on the server reduces the number of bugs and compatibility issues since the code is run on a single server using a single language and hosting software.