Using responsive designing only to solve the problem of different screen layouts may lead the way to low quality user experience.
Here’s top three mistakes that may emerge:
1) Removing parts of content for the smaller screens.
The idea of offering less content to smartphone users has its pros and cons. By providing a low-quality experience you are dealing with the very profitability of the website. If users will not find a particular portion of the website on a smartphone, you may lose a sales opportunity. The alternative is to show all the information in an easily navigable format. Even if you hide certain information using CSS, it still gets downloaded – so you won’t lose anything by offering a complete web experience to the mobile users.
2) Building a website that takes forever to load.
Building a responsive website will sometimes force you to compress lots of resources on a single page. Many responsive websites need to load all those resources before the user can get the page. For people accessing your website via PC or laptop, this may not be a problem. But if your mobile website takes more than 5-7 seconds to load, most of your mobile traffic will be lost.
3) Disregarding Cross-contextual Conventions
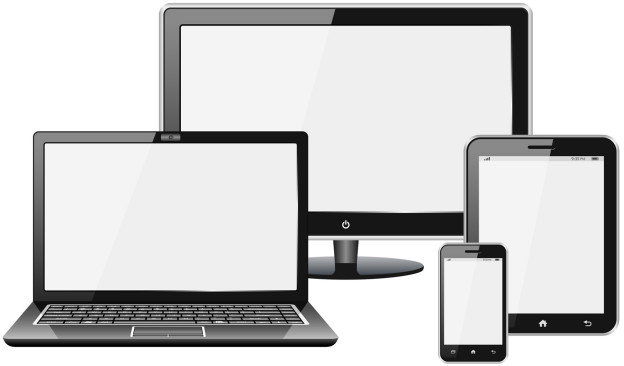
Responsive web design is more than designing for smartphones – there are also tablets, Internet TVs and unique smartphones to be taken into account. This is not to say that you try to recreate a native UI experience for all the devices – it would, perhaps, be simpler to create separates websites. However, you can create a responsive navigation that takes into account the device context and create designs that the user can easily make sense of.